В этой главе мы рассмотрим привязку событий в Angular 6. Когда пользователь взаимодействует с приложением — движение мышью, набор текста на клавиатуре, клики мышью — он генерирует событие. Для того, чтобы обработать эти события используются привязки.
Общий синтаксис для привязки событий следующий — (eventName)="functionName($event)". В качестве (eventName) нужно указать событие, на которое мы хотим повесить обработчик (список событий будет приведен ниже). functionName — это и будет функция обработчик (стоит уточнить, что тут может быть не только функция, а и другой JS-код, например присвоение переменной и т.д.). $event (необязательный параметр) — может использоваться для передачи данных о событии в компонент.
Список общих данных для всех событий, которые можно передать через $event
| Значение | Тип данных | Описание |
|---|---|---|
| type | (string) | Возвращает тип события |
| target | (object) | Возвращает объект, соответствующий HTML-элементу дом, который вызвал событие |
| timeStamp | Временная метка | Время, когда было вызвано событие |
Список наиболее часто используемых событий
(click)— клик левой клавишей мыши(mouseover)/(mouseleave)— наведение курсора или отведение его от элемента(input)— ввод текста в элементе input(keydown)/(keyup)/(keypress)— кнопка нажата/отпущена/нажата и отпущена(focus)— фокус на элементе(submit)— отправка формы(scroll)— скролл на странице(cut)/(copy)/(paste)— вырезание/копирование/вставка
Обработка событий в Angular
Добавим в нашу разметку кнопку, на которую повесим обработчик события (click):
...
<ng-container *ngFor="let product of products">
<tr *ngIf="product.quantity > 0">
<td>{{ product.id }}</td>
<td>{{ product.name }}</td>
<td [ngStyle]="getStyles(product.price)">${{ product.price }}</td>
<td [ngSwitch]="product.quantity">
<span class="badge" [ngClass]="quantityBagde(product.quantity)">{{ product.quantity }}</span><br>
<span *ngSwitchCase="1">Остался последний</span>
<span *ngSwitchCase="2">Осталось всего два</span>
<span *ngSwitchCase="3">Осталось еще три</span>
<span *ngSwitchCase="5">Товара достаточно</span>
<span *ngSwitchDefault>Значение по умолчанию</span>
</td>
</tr>
</ng-container>
</table> <!-- /.table -->
</div>
<p>Количество кликов: {{ clickCount }}</p>
<div><button class="btn btn-success" (click)="clicked($event)">Click</button></div>
В файле компонента добавим метод, который будет обрабатывать событие:
...
clickCount: number = 0;
clicked(event) {
console.log(event);
this.clickCount++;
}
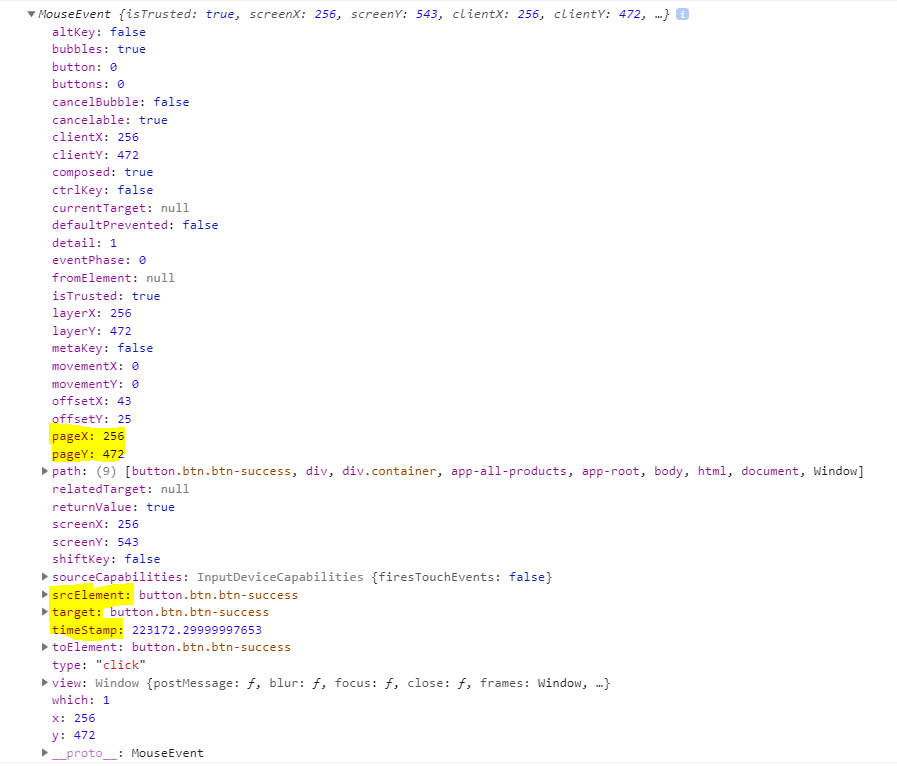
Мы создали просто переменную счетчик кликов, а также будем выводить в консоль объект $event. При каждом клике счетчик будет увеличиваться на единицу. Вот пример того, что мы получаем как объект $event:

Данные из этого объекта вы можете использовать в шаблоне. Давайте например рядом возле счетчика выведем классы, которые имеет элемент, по которому был сделан клик.
<p>Количество кликов: {{ clickCount }} | {{ eventTarget }}</p>
...
clickCount: number = 0;
eventTarget: string;
clicked(event) {
console.log(event);
this.clickCount++;
this.eventTarget = event.srcElement.classList;
}
На самом деле заглянув в консоль, вы увидите насколько много разнообразных свойств есть у объекта $event
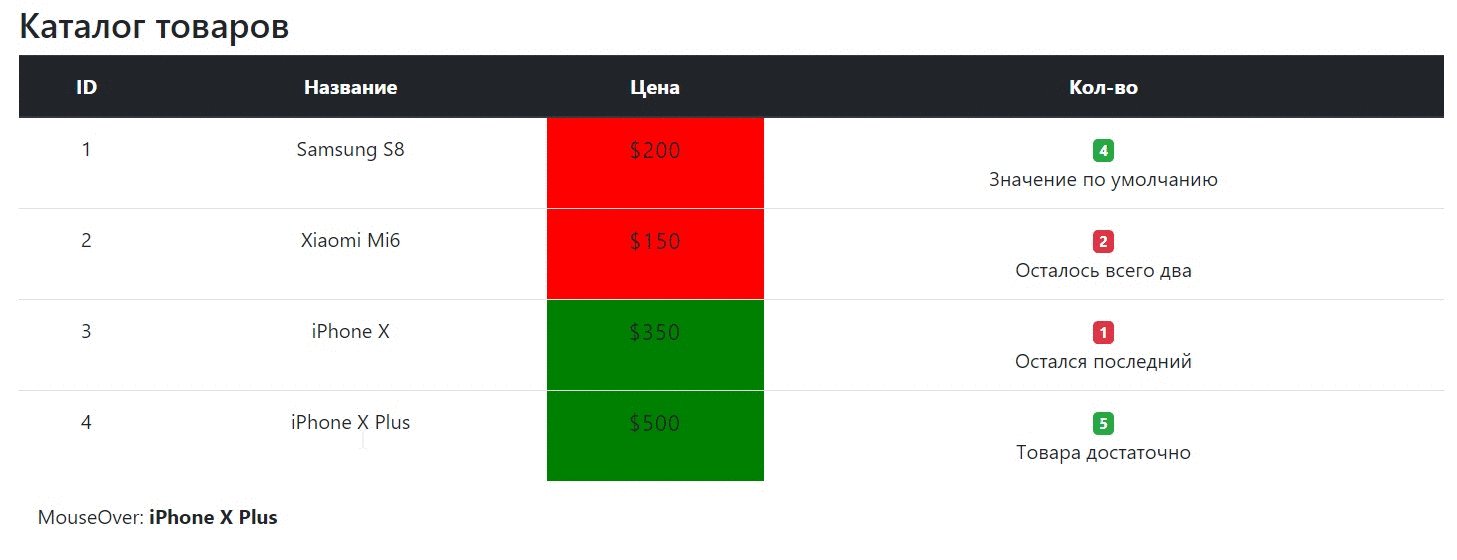
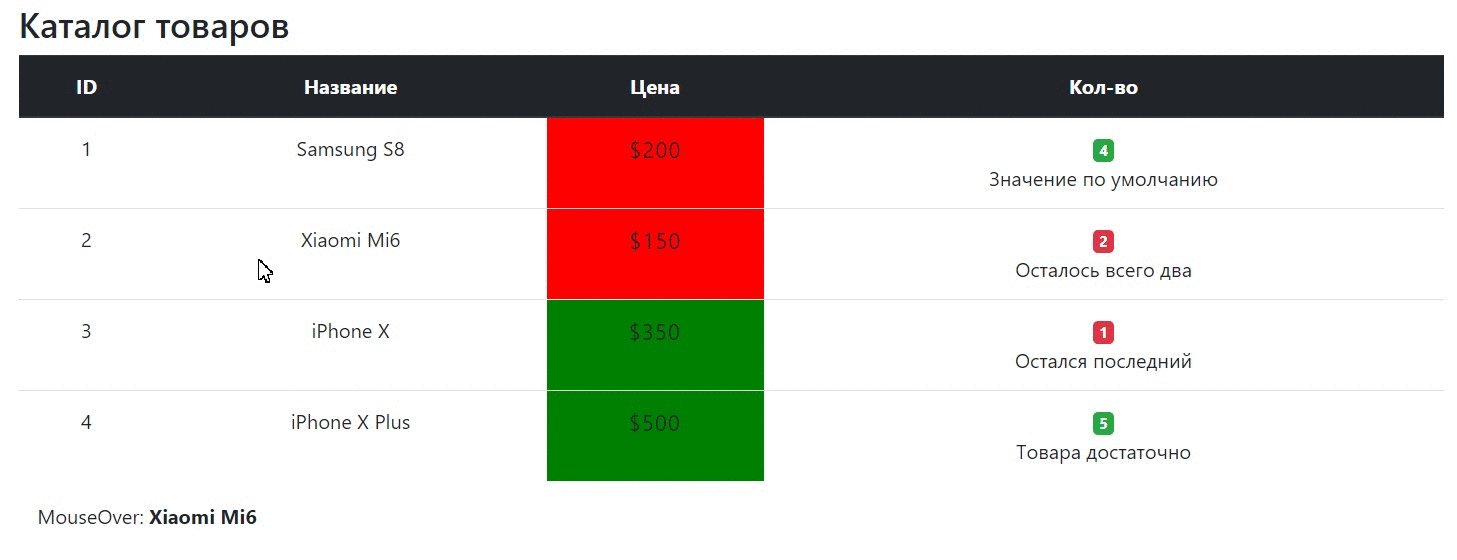
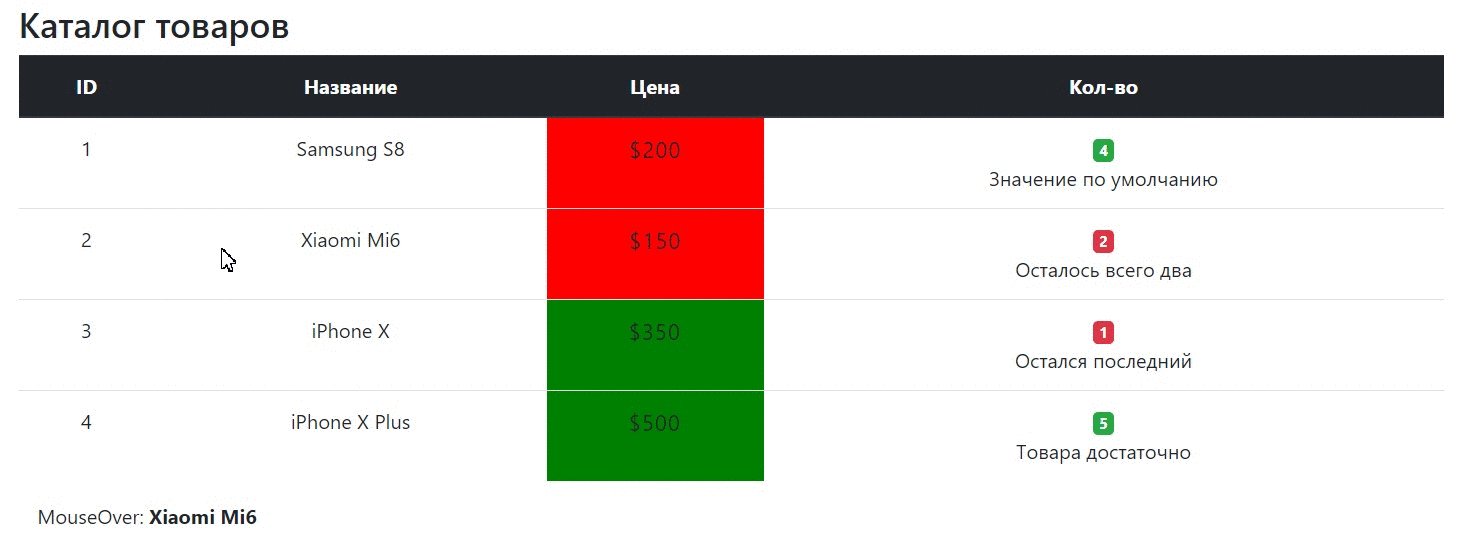
Теперь для примера давайте еще рассмотрим событие (mouseover). Давайте сделаем так, что при наведении на определенную строку таблицы, внизу под ней будет выводиться имя текущего товара. Для этого нам необходимо изменить шаблон,но прежде удалите изменения, которые мы делали выше
...
<ng-container *ngFor="let product of products">
<tr *ngIf="product.quantity > 0" (mouseover)="currentProduct = product.name">
<td>{{ product.id }}</td>
<td>{{ product.name }}</td>
<td [ngStyle]="getStyles(product.price)">${{ product.price }}</td>
<td [ngSwitch]="product.quantity">
<span class="badge" [ngClass]="quantityBagde(product.quantity)">{{ product.quantity }}</span><br>
<span *ngSwitchCase="1">Остался последний</span>
<span *ngSwitchCase="2">Осталось всего два</span>
<span *ngSwitchCase="3">Осталось еще три</span>
<span *ngSwitchCase="5">Товара достаточно</span>
<span *ngSwitchDefault>Значение по умолчанию</span>
</td>
</tr>
</ng-container>
</table> <!-- /.table -->
</div>
<p>MouseOver: <strong>{{ currentProduct }}</strong></p>
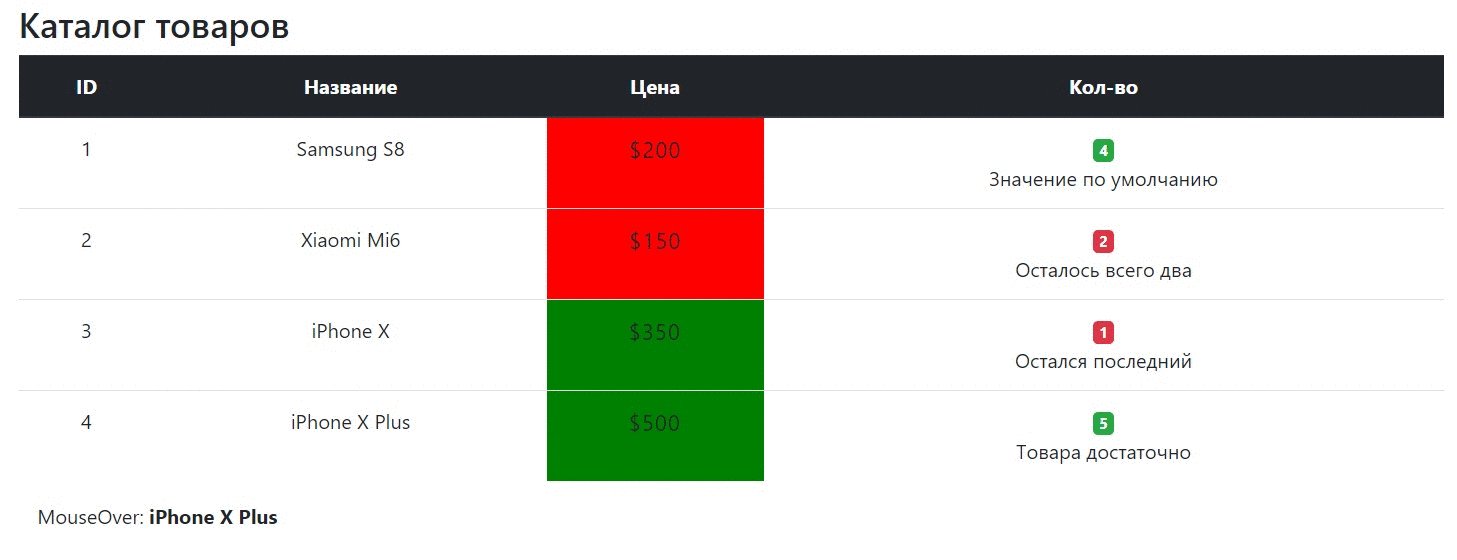
Результат:

Добавить комментарий