Содержание
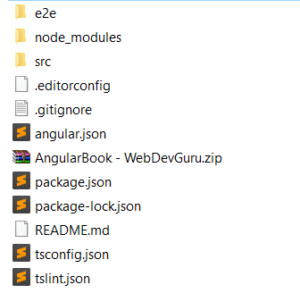
На изображении показана структура файлов и папок в корне нашего проекта

node_modules
В этой папке хранятся все пакеты, которые используются для создания приложения.
src
В этой папке хранится весь исходный код нашего приложения.
.editorconfig
Файл с настройками для редакторов кода для соблюдения общей стилистики: тут описана кодировка файлов, что используется пробелы или табы (и количество символов) и т.д.
.gitignore
Тем кто работал с Git, этот файл думаю знаком. Тут описываются файлы и директории, которые будут игнорироваться при отправке файлов в репозиторий. К примеру, каталог node_modules… незачем его пушить каждый раз в репозиторий, если все зависимости сохранены в файле package.json, а сам этот каталог может занимать сотни Мб.
Angular.json
Тут находятся все настройки нашего проекта, а также стили и скрипты.
package.json
Был рассмотрен в предыдущей главе.
tsconfig.json
Файл конфигурации, в котором указывается где будут находиться файлы приложения, в какую директорию будет собираться готовое приложение. Также можно указать, чтобы TypeScript компилировал приложение в ES5, т.к. ES6 не поддерживается разными браузерами.
tslint.json
Файл конфигурации, который говорит о том, какие правила стилизации будут использоваться в нашем проекте. Например, какие кавычки ставить, где пробелы ставить, максимальная длина строки и т.д. Общие правила оформления кода очень важны, когда вы работаете в каких-либо крупных проектах и работаете не один.
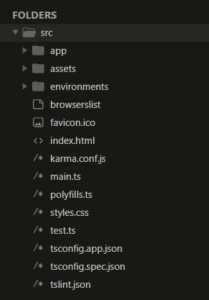
Директория src

app
Тут хранится весь исходный код приложения
index.html
Это основная html-страница для нашего проекта.Тут можно добавить/изменить мета-теги title, description, изменить кодировку документа, viewport и т.д.
main.ts
Отвечает за запуск всего нашего приложения.
polyfills.ts
Подключаются различные библиотеки необходимые для работы.
tsconfig.app.json
Файл отвечающий за компиляцию TypeScript
Директория приложения
Вся основная работа над проектом будет происходить в папке src/app. Тут мы будем создавать компоненты, модули, сервисы и т.д. Вообщем все основные сущности фреймворка Angular.
Если вы сейчас посмотрите в папку src/app, то увидите тут 4 файла (app.component.css, app.component.html, app.component.ts, app.module.ts) — это файлы корневого компонента нашего проекта.
app.component.ts
В файле src/index.html вы можете видеть в html-разметке нестандартный тег
<app-root></app-root>
Таким образом мы сообщаем Angular, что тут должно будет выводиться содержимое нашего компонента app.component.html
Данный тег был создан автоматически через angular-cli при подготовке проекта, но при необходимости его можно заменить на другой в файле app.component.ts. Содержимое файла:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app';
}
В первой строке нам нужно обязательно импортировать модуль Component из библиотеки @angular/core. Также в этом файле в свойствах декоратора @Component мы можем указать с помощью свойств
- selector — тег, который будет использоваться в шаблоне
- templateUrl — название файла шаблона компонента, чаще всего располагается в той же папке
- styleUrls — стили компонента
У данного декоратора могут быть также и другие свойства, их мы рассмотрим позже. Чтобы декоратор был применен к классу, его нужно указать над классом выше.
Для того, чтобы этот компонент (а по сути это класс) мог использоваться в других частях приложения, мы перед его именем пишем ключевое слово export (строка 7). В дальнейшем в тех частях приложения, где нам нужен будет этот компонент мы делаем import
app.module.ts
Это корневой модуль, который отвечает за все наше приложение. Сюда будут импортироваться все модули библиотеки Angular и компоненты, которые мы будем создавать в процессе работы.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
В 4-ой строке вы можете видеть, что импортируется компонент AppComponent, класс который был создан в файле app.component.ts:
export class AppComponent {...}
В декораторе @NgModel содержатся метаданные, которые описывают приложение. Свойство imports задает зависимости используемые приложением. Свойство declarations описывает функции, предоставляемые приложением для внешнего доступа.
В 14-й строке, в свойстве bootstrap (не имеет ничего общего с CSS-фреймворком Bootsrap) декоратора @NgModule указывается основной компонент приложения (точка входа).
app.component.html
В данном файле пока всего лишь одна строка с тегом h1 и привязкой переменной {{ title }}. Вы можете изменить название тайтла в файле app.component.ts в строке 8 и увидите сразу же изменения на странице приложения (localhost:4200).
app.component.css
Данный файл пока пустой, но вы для теста можете попробовать задать какие-то css-свойства тегу h1 (например, поменяйте цвет или размер шрифта).
Источник данных
В папке app создайте папку shared (это будет папка с общими данными для всех компонентов). Создайте файл data.service.ts и добавьте в него следующий код:
import { Injectable } from '@angular/core';
@Injectable()
export class DataService {
constructor() {}
products = [
{
id: 1,
name: 'Samsung S8',
price: 200,
quantity: 4
},
{
id: 2,
name: 'Xiaomi Mi6',
price: 150,
quantity: 2
},
{
id: 3,
name: 'iPhone X',
price: 350,
quantity: 1
},
{
id: 4,
name: 'iPhone X Plus',
price: 500,
quantity: 5
}
]
getProducts() {
return this.products;
}
}
Данные в этом классе жестко зафиксированы в коде; это означает, что любые изменения, внесенные в приложение, будут потеряны при перезагрузке браузера. В реальных приложениях такая ситуация неприемлема, но она идеальна для примеров книги.
Теперь нам нужно данный сервис зарегистрировать в файле app.module.ts:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DataService } from './shared/data.service';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [DataService],
bootstrap: [AppComponent]
})
export class AppModule { }
Подключаем Bootsrap 4 к проекту на Angular
Для того, чтобы подключить Bootstrap 4 к нашему проекту, нам необходимо будет изменить файл angular.js. В раздел styles, нам нужно будет добавить ссылку на стили Bootstrap
"styles": [
"src/styles.css",
"node_modules/bootstrap/dist/css/bootstrap.min.css"
],
Изменение структуры проекта
Для дальнейшей работы нам нужно немного изменить структуру нашего проекта. Создадим новый компонент при помощи Angular-CLI. Перейдите в командной строке в папку app (cd src/app) и введите команду
ng g c all-products --spec false
Это сокращенная команда (полная — ng generate component name). В данной команде мы указываем Angular сгенерировать (g) новый компонент (с) с именем all-products, ключ —spec false указывает, что нам не нужно создавать тесты
Теперь у нас появилась новая директория в нашем проекте src/app/all-products, в которой содержатся файлы нашего компонента. Также, при таком способе создания компонентов, он автоматически добавляется в файл app.module.ts
import { AppComponent } from './app.component';
import { DataService } from './shared/data.service';
import { AllProductsComponent } from './all-products/all-products.component';
@NgModule({
declarations: [
AppComponent,
AllProductsComponent
],
imports: [
BrowserModule
],
providers: [DataService],
bootstrap: [AppComponent]
})
export class AppModule { }
На 7-ой строке добавлен новый импорт, а также в свойстве declarations интерфейса @NgModule добавлен новый компонент
Обратите внимание на название компонента AllProductsComponent. Т.к. это класс он пишется с большой буквы используя «кэмэлкейс» и в названии указывается сущность — компонент. Это общепринятые правила в Angular, да и в JS в целом.
Также необходимо внести изменения в файл all-products.component.ts
import { Component, OnInit } from '@angular/core';
import { DataService } from '../shared/data.service';
@Component({
selector: 'app-all-products',
templateUrl: './all-products.component.html',
styleUrls: ['./all-products.component.css']
})
export class AllProductsComponent implements OnInit {
products = [];
constructor(private dataService: DataService) { }
ngOnInit() {
this.products = this.dataService.products;
}
}
Теперь добавим некоторую разметку в шаблон нашего компонента в файл all-products.component.html
<div class="container">
<div class="row">
<h3>Каталог товаров</h3>
<table class="table table-striped text-center">
<thead class="thead-dark">
<tr>
<th>ID</th>
<th>Название</th>
<th>Цена</th>
<th>Кол-во</th>
</tr>
</thead>
<tr>
<td>1</td>
<td>Samsung</td>
<td>$200</td>
<td>3</td>
</tr>
</table>
</div>
</div>
В файле app-component.html удалите все содержимое, и вставьте тег нашего нового созданного компонента
<app-all-products></app-all-products>
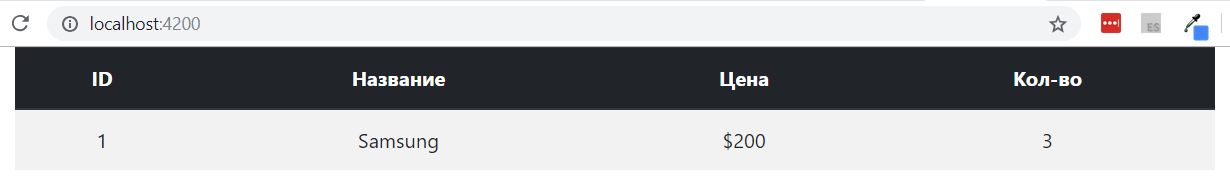
Теперь запустите снова проект командой ng serve и у вас должен получится такой результат:

Добавить комментарий